Substance Designer チュートリアル #01
今回は実際に作成してSubstance Designerについて深く知っていきたいと思います。
Allegorithmic社のチュートリアル動画が上がっていたので実際に自分で触りながら躓いた部分などもメモしていきたいと思います。
英語ではありますが、とても丁寧に説明してくれてます。
Graphを作る

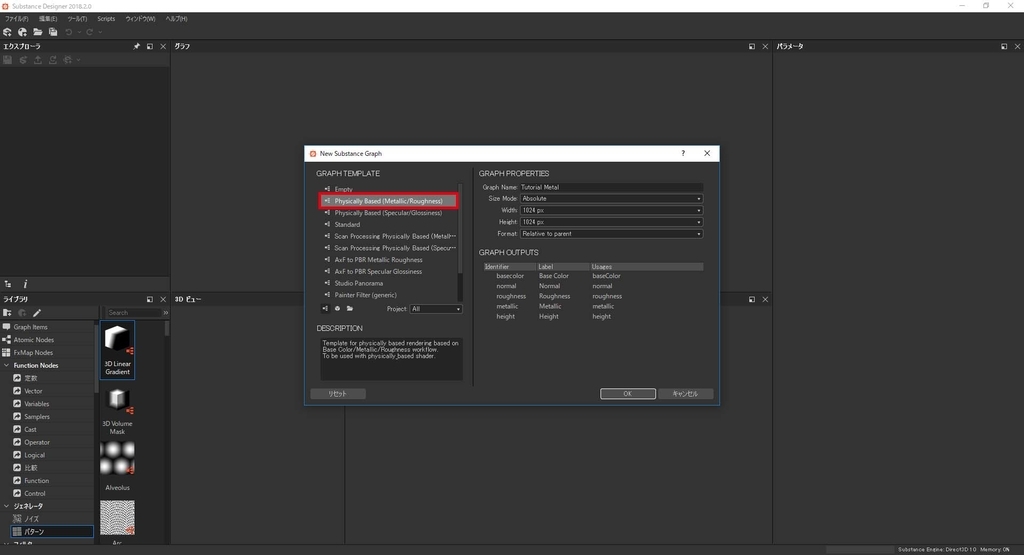
「ファイル」>「新規Substance」からNew Graphを作成。
Graphにはあらかじめ数種類のテンプレートが用意されており、今回はテンプレートの「Physically Based(Metallic/Roughness)」を使用。

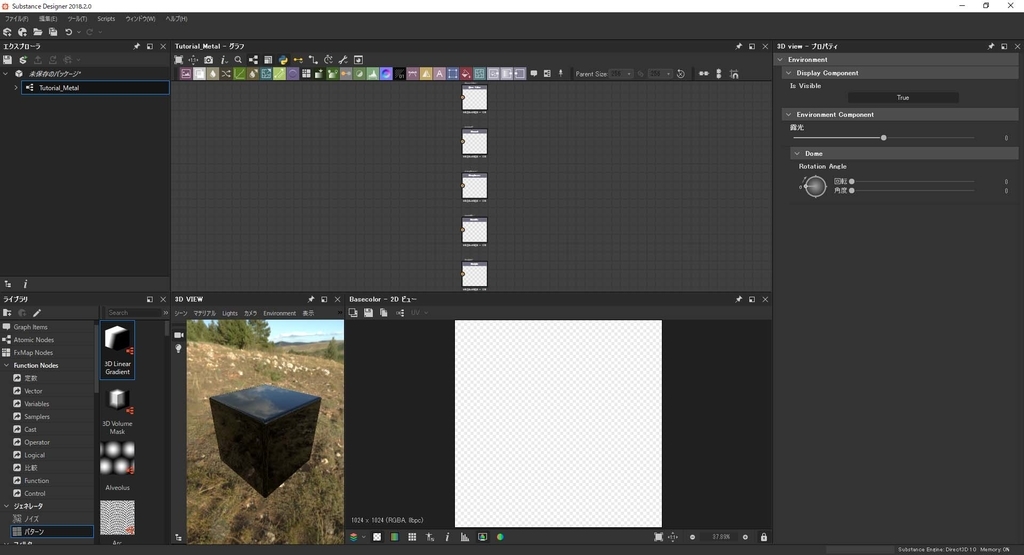
Graphを作成すると5つのノードが出現。
私のツールでは3Dビューの背景画像が表示されていなかったので、 「Environment」> 「編集」を押すと右側のパラメータービューに設定画面が表示され、そこの「Is Visible」をTrueにしたら表示された。
背景画像は任意のものに変更することも可能。
ベースマテリアルを作る

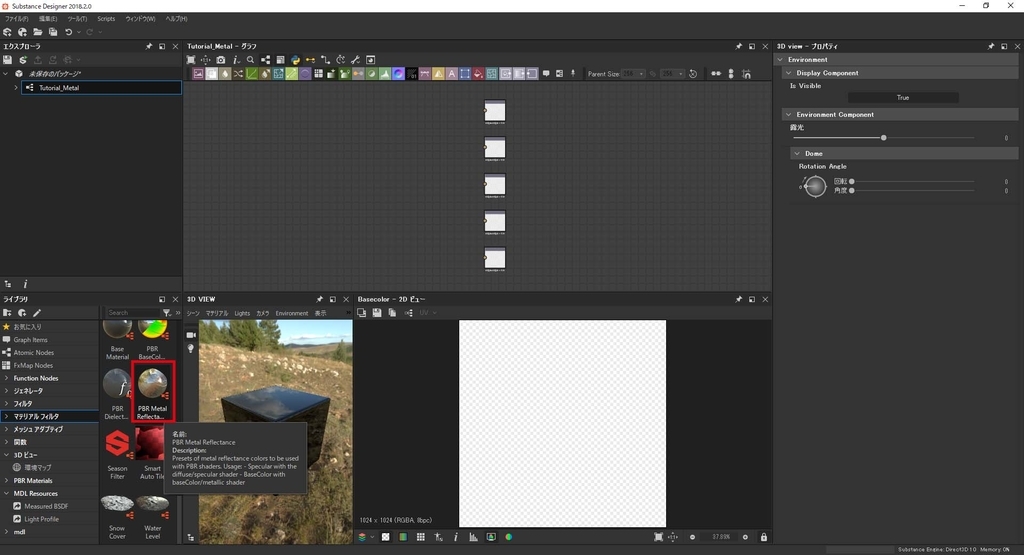
ライブラリビュー内の「マテリアルフィルタ」から「PBR Metal Reflectance」を選んでグラフエディター画面へドラッグ&ドロップ。
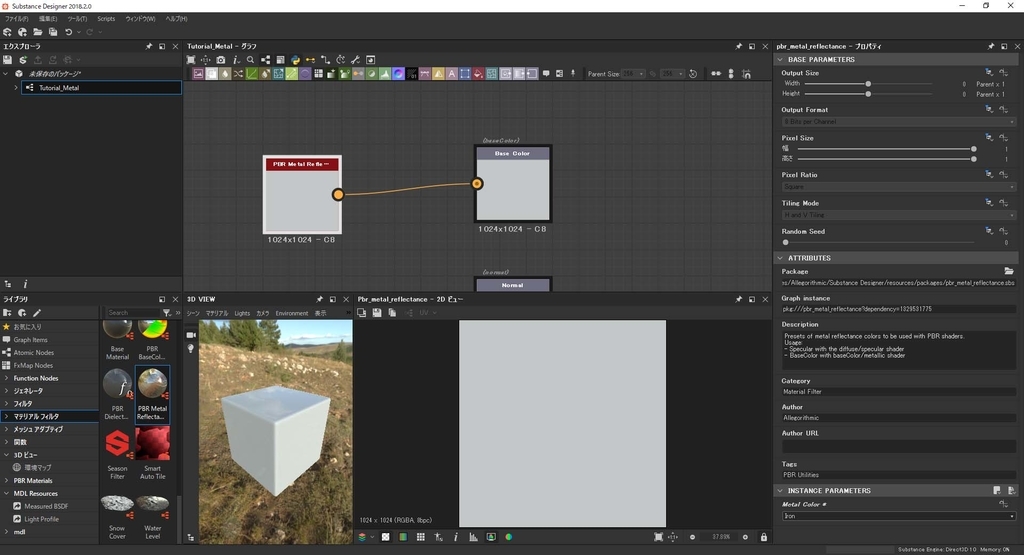
グラフエディター上にノードが追加される。
このノードはカスタムノードなので「INSTANCE PARAMETERS」という項目が表示されている。ここで「Iron」を選択。

先ほど変更したノードを「Base Color」ノードに繋げると3Dビューの色が白に反映。
反映が確認できない場合は、エディター上で右クリック「出力を3Dビューで表示」を押すと反映される。

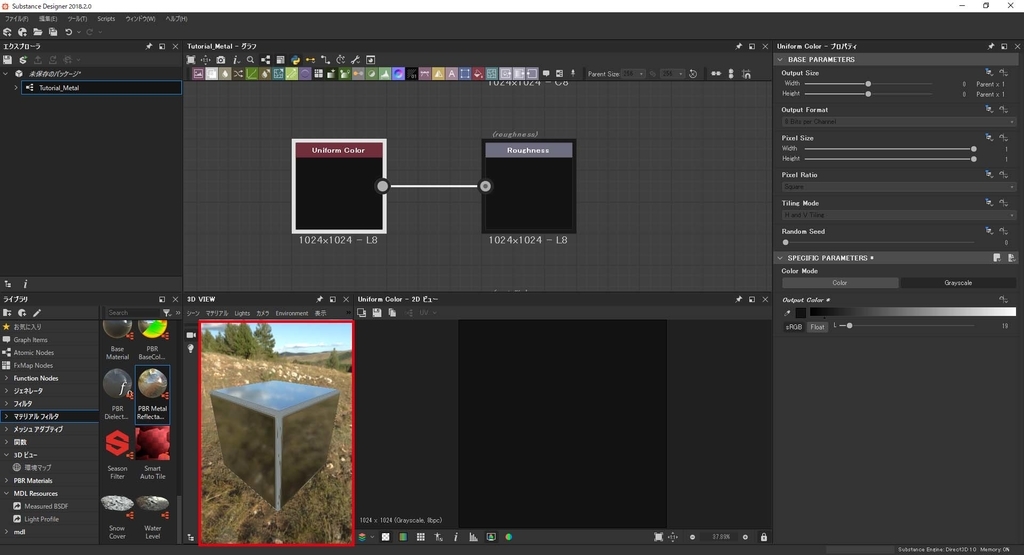
エディター上でスペースキーを押し、「Uniform Color」ノードを追加。
ColorをGrayscaleにし、一番明るい「255」に設定、「Metallic」ノードに繋げると金属な質感のマテリアルができた。
先ほど作成した「Uniform Color」をコピーペーストで複製し、「Roughness」ノードに繋げて反射具合を調整する。
Uniform Colorを明るくするとRoughnessが強まり、暗くすると弱まる。

Uniform Colorを暗くしていくと縁の表示が崩れてしまっている。これはNormalを適用していないことが原因なのでNormalも設定する。
※Normalとは法線という意味でざっくりと簡単に説明すると面の向きを示すことでライトなどが正しく反射できるようになる。

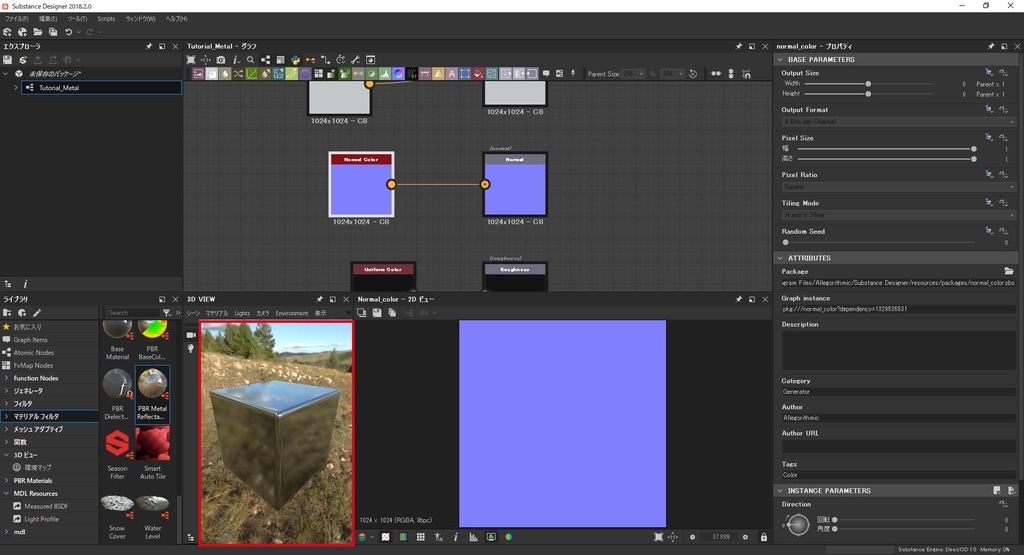
「Normal Color」ノードを追加し「Normal」に繋げたところ、この縁の問題は解消された。

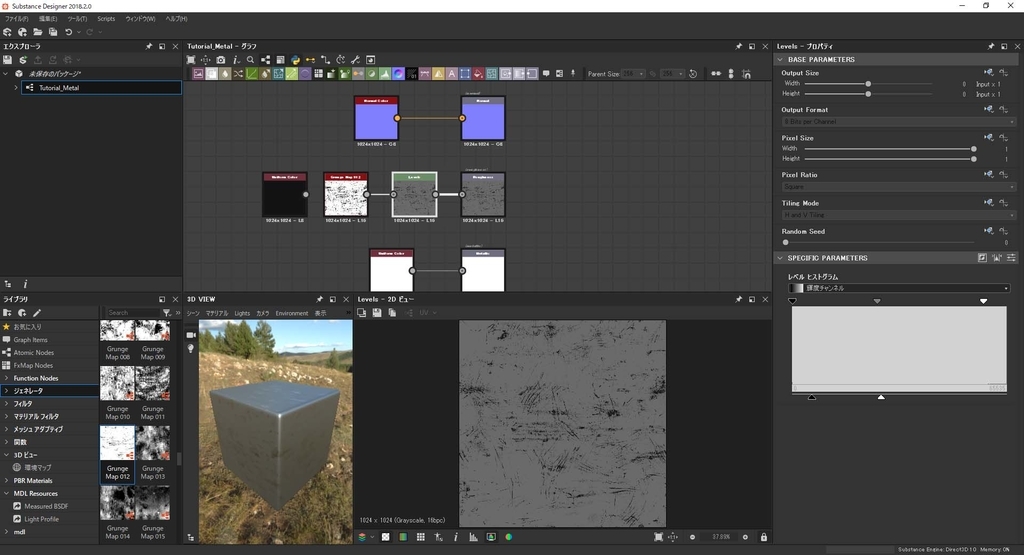
汚れっぽい質感を出すためにライブラリ内にある「ジェネレータ」> 「Grunge Map012」をドラッグ&ドロップし、「Roughness」ノードに繋げる。
Grunge Mapもカスタムノードなので「INSTANCE PARAMETER」という項目が表示され、その項目内でテクスチャの調節ができる。 だがこのチュートリアルでは「Grunge Map012」と「Roughness」ノードの間に「Level」ノードを追加し、Levelノード内でテクスチャの調節をしている。
Roughnessで使用していたUniform Colorはもう必要ないので消す。
とりあえず見た目のメタル感は出せたので続きは次の記事にしたいと思います。